Developing the Freightcom Website
This project dealt with overhauling the entire website hosted on a CMS platform and taking serious consideration into what users would search for when finding their next shipping solution, and eventually turning viewers into leads. This included content written for SEO, a sitemap, and pages to accommodate all the features Freightcom offer and present it in a modern design.
Scope
I was the sole front-end developer for the entire site, collaborating with the marketing team, which included the designer and content writer.
Before the design process, I laid out all the current pages published on the site and discussed what to remove for the new site. All pages would have to keep their URL slug to avoid dead links on Google.
I worked on HubSpot CMS since I started this position and helped figure out the capabilities of this platform. With this knowledge, I determined what was feasible in terms of designs brought up by the designer. For example, contact forms had to be proprietary from HubSpot as any submissions create a new contact in the system.
This was the process moving forward as the designer would start building all the pages on Adobe XD
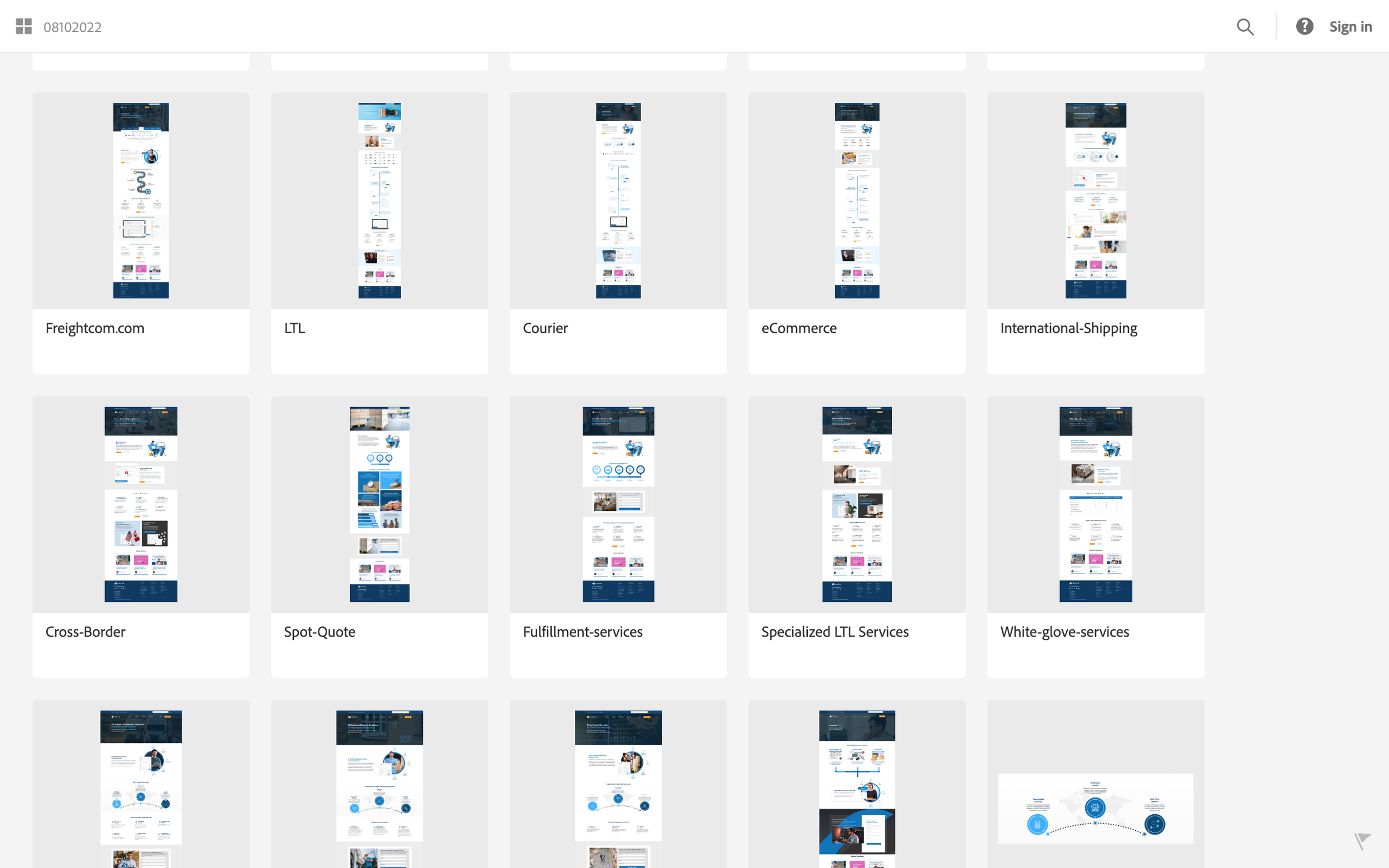
Laying out all published pages on the old website, which includes main and orphan pages.
The designs for all pages on Adobe XD.
Process
Looking at all the pages and seeing what components are used across all pages is what helped me code efficiently. Asking questions to the designer such as "would this button color need to be changed on the fly" or "would there be instances where you would want to hide this element"
That way, I could build robust modules where any user could make edits without needing a developer to make changes on the back-end. This was the mentality when coding the website. Sure, this took longer if I had just coded what was visible, but in the long run, it would pay off if last-minute changes were to be made. This also came in handy when converting the pages into French and other team members could edit the pages and translate them.
Giving any team member plenty of options to tweak the design to accommodate changes down the line.
Challenges
The biggest challenge when developing this site was realizing that the designs and coded pages would never be 1:1. This could be due to multiple factors such as responsiveness, font size, images, etc. So working around that, I had to visualize how each element could be responsive yet retain its initial design and keep multi-language pages in mind as other languages may increase the content.
Results
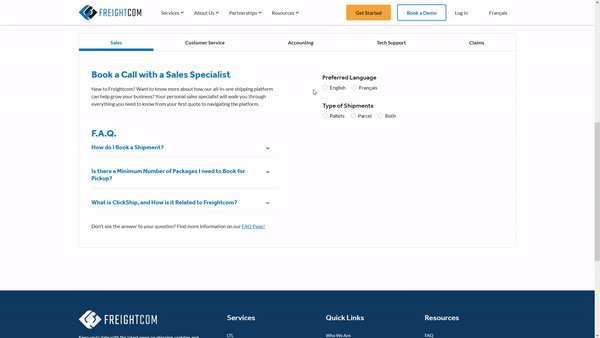
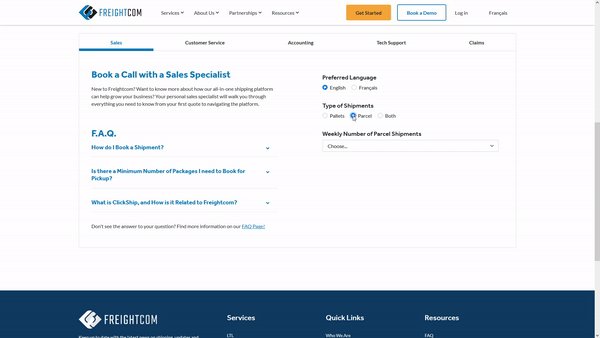
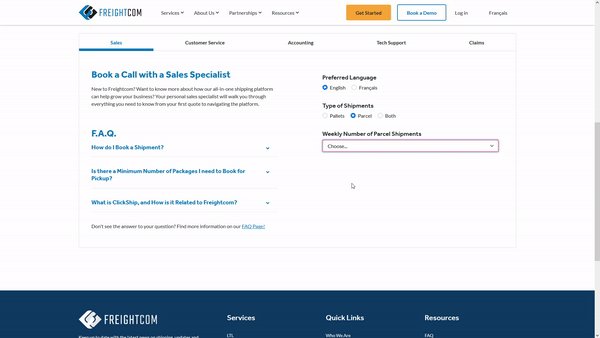
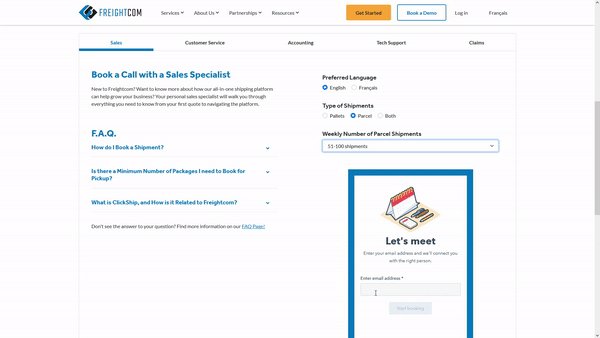
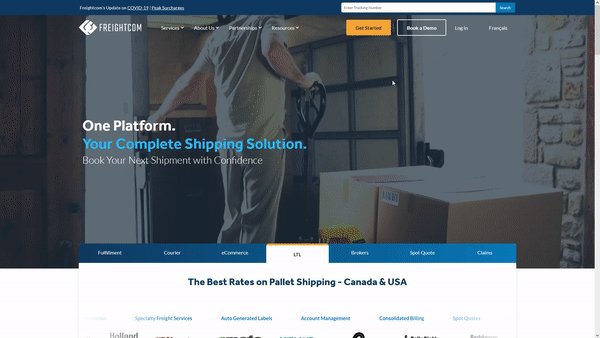
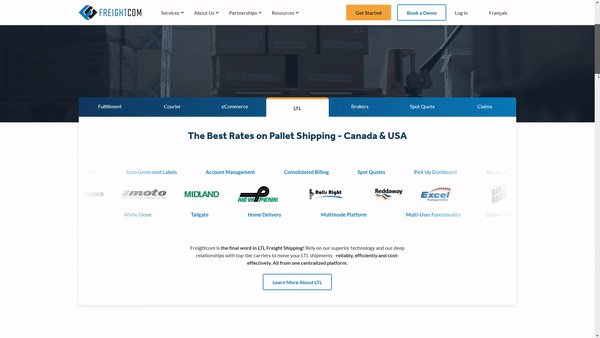
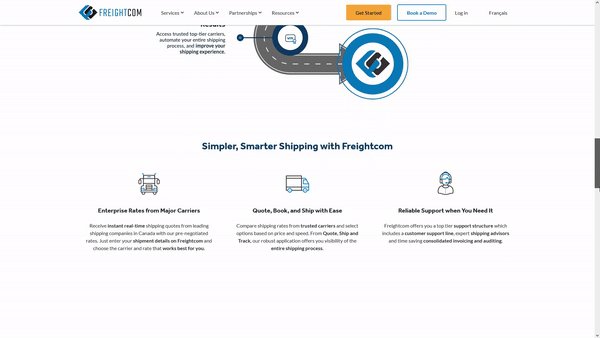
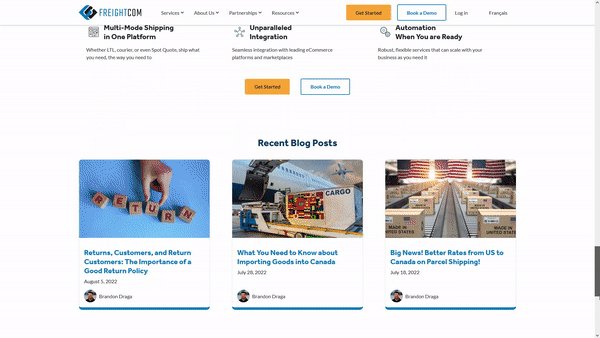
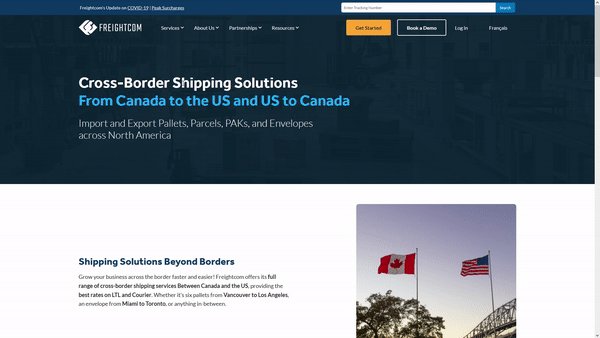
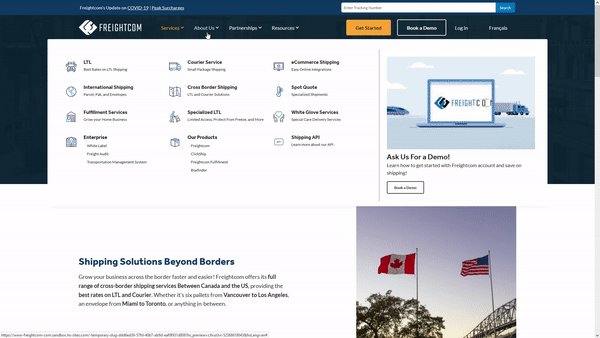
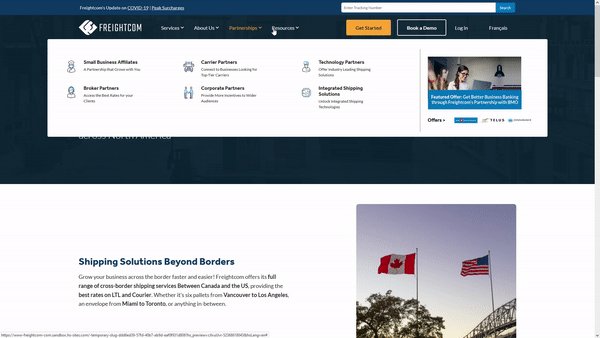
Here are some highlights of the web pages.
Dropdown menus
Dynamic contact form based on questions answered.